Get in touch
Frequently, when companies are developing new products in industry, they rely on proprietary solutions. This is generally because they are hoping to be able to buy/buy into innovative concepts. The fact that precisely these tools and frameworks are not necessarily innovative in the sector in which a company itself wants to innovate is seldom taken into account with a primarily cost-focused perspective. Companies often realize too late that a process must be established to ensure project success, one that is open and not based on the technical lowest common denominator. Technological openness is indispensable here in order to transform in-house expertise into persuasive, marketable, and easy-to-operate solutions.
In the past 10-15 years, the prevalence of smartphones in society has resulted in entirely new interaction with software; today, the expectation is that software should be easy to use and not overly complex. Although earlier systems were very complex, today companies are convinced that with minimal onboarding, users should be in a position to handle complex situations supported by intelligent user guidance. This expectation presents entirely new challenges for classic providers of product software and systems in the embedded environment, but it also makes room for unimagined possibilities.
Can you remember the last time you changed your WLAN password or other settings on your Internet router? In most cases, there’s an easy way to do this: using a browser.
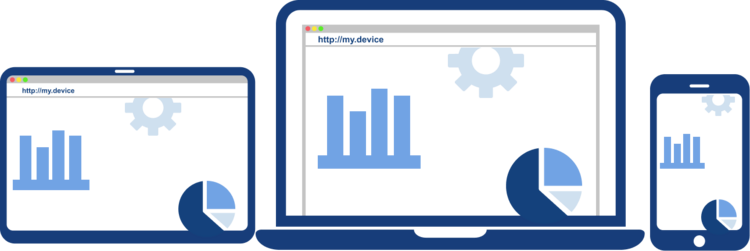
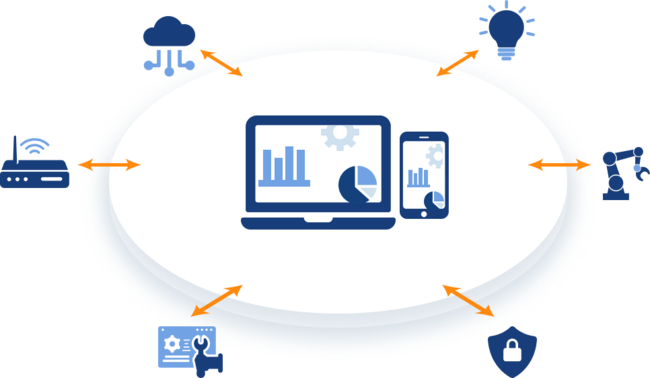
In addition to simple processes (such as changing the WLAN password), much more complex operations are also possible. A good example is troubleshooting and remote diagnosis, which provide information about the signal quality and can save you and your provider unnecessary calls by a technician. With many devices, it is also possible to call up information such as missed landline calls when you're on the road (using an app, for example) securely and easily. Here, the graphic interface generally adapts itself to the medium on which it is displayed. This is called an “adaptive interface.”There are many use cases where device control is handled with a browser as in the example mentioned above:
These solutions have one thing in common: They can – taking into account important security aspects such as VPN – be operated from anywhere and thus enable the expert in question to be anywhere. Products with such a solution have been especially popular and they have been able to prove their stability yet again in the past year due to the explosive growth of people working from home offices.
The fact that such solutions building on open standards reduce follow-up costs (licenses, workplace licenses, etc.) and are also independent of individual manufacturers is an argument for using them. In addition, in such a technological field, personnel resources are easier to find than in the embedded environment. Other benefits, such as low entry hurdles for end users and the portability to other platforms are just the icing on the cake. This is especially true if the focus is on developing industrial applications and hardware products where, in addition to low specified resources (CPU/RAM), time-critical aspects frequently also have to be addressed.
A precise examination of the required use cases and careful listening to what the existing or future customer base wants or criticizes is indispensable in order to achieve and maintain unique selling points for a new product or product generation.

Usually, to fulfill these requirements, solutions are developed based on QT, since in the embedded environment, QT expertise is easy to come by and visual systems can be developed easily with this framework. QT is a framework and GUI toolkit for cross-platform development of embedded applications that allows users to create graphical interfaces in a manner similar to web development methods. Meanwhile, this also makes sense since you can use a single framework to develop for any target platform. That's why QT’s slogan is: "Any platform. Any device."
By contrast, a more frequent application case these days is: „One platform, Many Devices at one time.“
If, however, a product to be developed should not be developed individually for different hardware platforms as a closed system, but rather only for one/a few platform(s) and it should distinguish itself sooner through connectivity, adaptivity, and control using various connected input and output media (on device, smartphone/tablet, and laptop), the method mentioned above requires many compromises. In order to fulfill such requirements - which in simplified form represent a server/client architecture - in addition to separation from hardware development and housing, another separation of embedded/algorithms and Web interface development during the software development is advantageous. What counts here is parallel development, simple testing, and accompanying short iterations during interface development, into which the specialists’ feedback about software ergonomics and behavior can be incorporated more quickly.
Furthermore, with such a solution, no installation of plug-ins or dedicated programs for communication/control is required. The existing code base and components can be used, and the application operated on-device adapts itself directly to the environment that calls it. The user profits immediately from a familiar user interface, which ideally is embedded into the output medium in question. This ensures that users can find their way quickly and there is no feeling of being lost.

Adaptations to and diversification of the interface are, at a maximum, required on a level of various interaction forms or use cases (touch/mouse, keyboard, etc.).
From the technical perspective, this is seldom absolutely necessary, however, since Web browsers usually perform this task. This is where aspects of convenience take precedence, for the user should be able work more productively.
Thanks to state-of-the-art development tools such as Electron (Visual Studio, WhatsApp, etc.), with direct access (on device), the user does not notice the interaction with a Web application. Especially when using state-of-the-art single page applications (SPAs), there is no complete reloading when changing pages and there are no unattractive white/empty pages in the browser window.
In short: Users have the feeling they are working with the right application.
If the use case requirement(s) described above characterize your project, it is very important to recognize early what the most critical areas within your application are. So-called discovery phases before the actual project start can help you with this. In these phases, critical aspects are determined and compared to reality in order to determine in a sample use case whether these represent a “showstopper.”
Starting points here are the weakest links in the chain, which must be considered. Generally, these are found on the visualization level of the hardware product itself, for on the one hand, devices accessing from the outside have much more power to display Web applications with good performance; on the other hand, on the hardware product, in addition to executing the visual portion, sufficient resources (CPU/RAM) for the actual USP must still be available or permanently reserved.

The starting point for high resource requirements is everything that in the result of processing a lot of data is associated with many visual changes on the screen.
If the critical aspects can be resolved in the long run, nothing more stands in the way of a development based on open standards, and it is possible to profit especially from the development speed in the Web environment and short iteration and change cycles. Furthermore, such software involves no license costs or fees, depending on revenue or sales figures for the finished product.
Developing a new product always involves balancing opportunities and risks. Precisely when blazing new paths with state-of-the-art solution approaches, however, the result can be possibilities for binding customers and customer processes more closely to the product and providing services that build on this. For example, these services might include secure saving and sharing in the cloud, remote support, complex evaluations, analyses, and much more. The possibilities are limited only by your imagination. Most important, however, are interest in a company’s own product (product ownership), courage, and continuous support for development, not to mention the challenges of the development team and vice-versa. Only this way can companies with specialized in-house expertise cooperate smoothly with expert software partners to create a product that has true innovation potential and unique selling points on the market.
If you are currently trying to make decisions like these, consider the scenario of the Internet router described at the beginning. Perhaps you’ll even find parallels to your own product. Trust yourself to recognize these parallels and challenge these concepts with constructive questions. Often counter-arguments that relate only to performance, which are mentioned most often when new paths are being blazed, have little basis in reality, since it's not the lowest total of “transistor switching operations" but rather user experience and process performance that determine success or the lack thereof. In short, the end user wants the product to feel as little like a hurdle as possible.
This article first appeared in the magazine entwickler.de. We appreciate your feedback and sharing the article.