Get in touch
In diesem Artikel schreibe ich über meine Motivation, eigene Projekte anzufangen und voranzutreiben. Ein zunächst beschwerlich erscheinender Weg kann im Rückblick oft zu Erkenntnissen führen, die im Arbeitsalltag im Verborgenen bleiben.
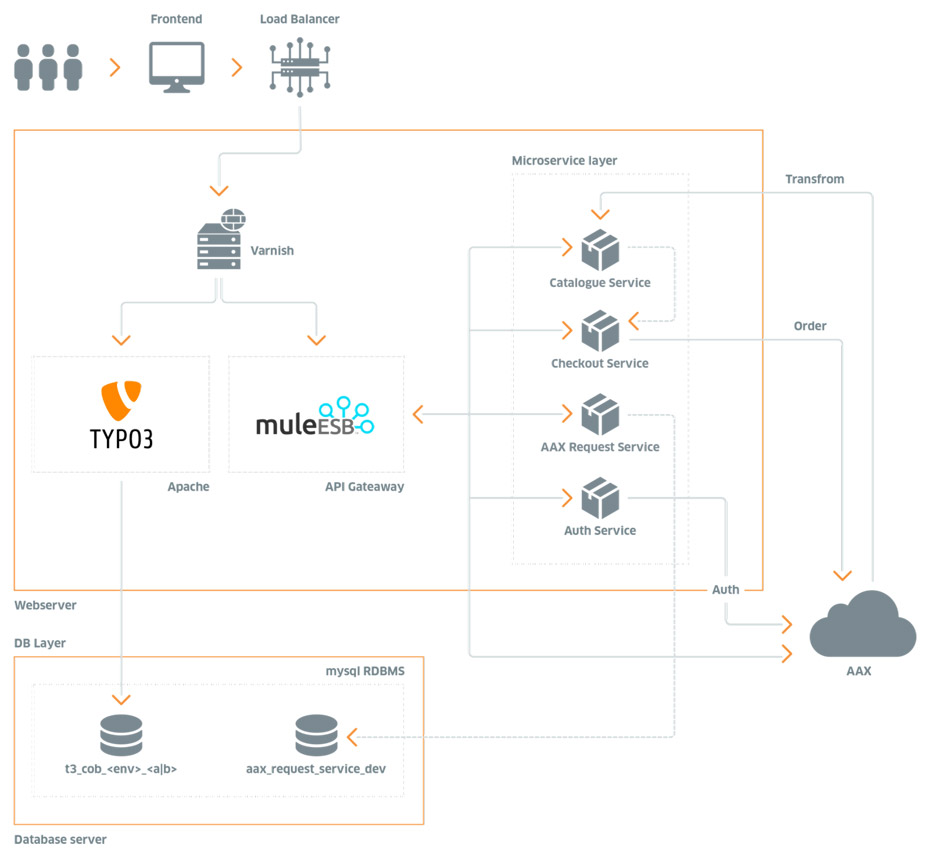
Wir sind ein kleines Entwicklungsteam mit vier Entwicklern am Standort Wiesbaden und arbeiten für einen großen deutschen Telekommunikationsdienstleister. Unsere Aufgabe ist es, Internetprodukte, die an einer Adresse verfügbar sind, zu ermitteln und im Weiteren diese „Bestellbar“ zu machen. Was auf den ersten Blick wenig spannend klingt – man entwickelt ja nichts, das besonders „sexy“ anmutet –, wird erst auf den zweiten Blick spannend. Denn, setzt man sich mit den technischen Anforderungen auseinander, die notwendig sind, um einen solchen Service zu entwickeln und zu betreiben, wird schnell sichtbar, dass die spannenden Aspekte mannigfaltig sind und sich nicht rein auf Basis der sichtbaren Oberfläche bewerten lassen.
Unser Projekt begann auf Basis des EFT-Frameworks, um zeitnah nach Projektbeginn eine funktionsfähige Umgebung bereitstellen zu können. Neue Anforderungen setzten wir in einer Microservice-Architektur um. Dieser Schritt war notwendig, um einerseits logische Trennungen zu vollziehen und andererseits granularer skalieren zu können. Ein weiterer durch die Granularität entstandener Mehrwert war die Reduzierung der Deploymentzeiten. Dies hatte zur Folge, dass vor allem das Frontend in kürzeren Zyklen entwickelt und getestet werden konnte und die Qualitätssicherung ebenfalls in kürzeren Zyklen erfolgte.

Was im Frontend beim Entwickeln und manuellen Testen der Oberflächen und sekundär im Backend bei Tests der Services im Zusammenspiel mit weiteren Services zu hohen Aufwänden führte, die aber gleichzeitig sehr linear waren, mündete beim Benutzen des Frontend in ein Gefühl der Eintönigkeit. Dies hatte zuletzt auch negativen Einfluss auf die Aufmerksamkeit, da hier ein „Routineprozess“ immer und immer wieder durchlaufen werden musste. Hierbei handelte es sich im Prinzip um eine Tätigkeit, die wenig automatisiert war und dadurch zu einem hohen Teil vom Faktor Mensch abhängig war.


In der Qualitätssicherung (QA) unseres Projekts wird mithilfe von Selenium sichergestellt, dass die Funktion des „Main Business Cases“ immer gegeben ist (Cross-Browser [IE 11, Edge, Chrome, Firefox]). Es wird automatisiert sichergestellt, dass sich nach Updates oder Hotfixes (dreimal in zwei Jahren bisher) alle Bereiche der Anwendung bei Interaktion mit dem Frontend vorhersehbar verhalten. Der zu treibende Aufwand um diese Qualitätsanforderungen sicherzustellen, ist wegen der Menge des zu schreibenden Automatisierungscodes (Java/Selenium) und dem Bereitstellen der Testattribute im Markup nicht unerheblich. Dennoch ist dies notwendig, um die Funktionalität der Plattformen über die verschiedenen Browser hinweg sicherzustellen.
Wenn sich eine Automatisierung bereits in der Entwicklung des Frontends ohne das Schreiben von Mengen zusätzlichem Codes bewerkstelligen ließe, könnte der Anteil manueller Tests reduziert werden.
Die Anforderungen an die oben beschriebene Idee lässt sich, wie folgt zusammenfassen:
„Automatisiere jegliche Interaktion die notwendig ist um die Buchungsoberfläche bedienen zu können und biete ein hohes Maß an Flexibilität, damit nach Änderungen am Frontendcode die Automatisierung mit geringem Zeitaufwand angepasst werden kann.“
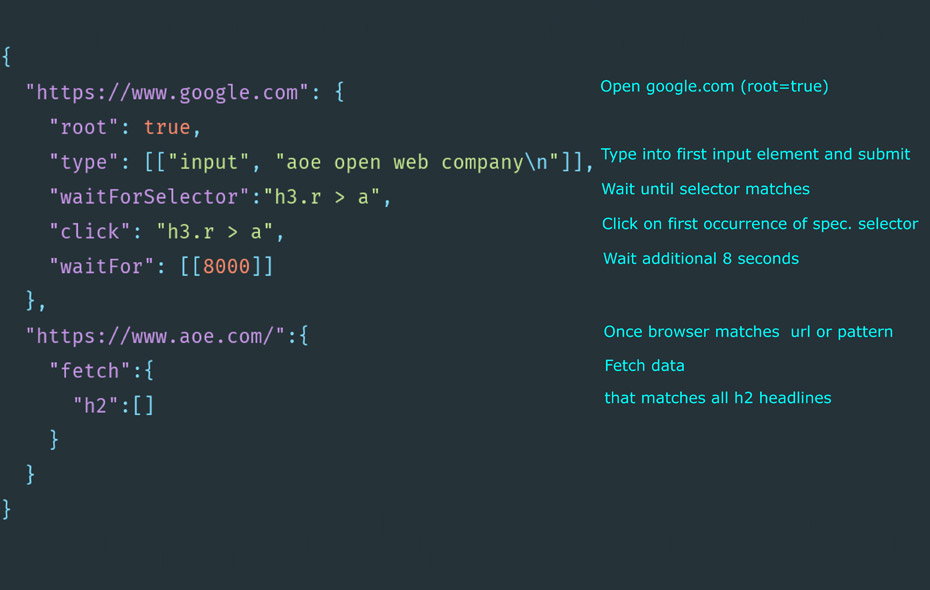
Als API für die Interaktion mit dem Browser kam puppeteer zum Einsatz. Dessen Methoden für das Aufrufen und Steuern von Webseiten wurden in einem JSON Schema gemappt.

Mithilfe eines Interpreters wird das Schema in ausführbaren Code übersetzt. Dieser Interpreter wurde als OpenSource Tool veröffentlicht und FetchBot genannt – zum „Fetch“ später mehr.
FetchBot kann als Library in eigene Projekte eingebunden oder mithilfe eines Command Line Interfaces (CLI) betrieben werden.


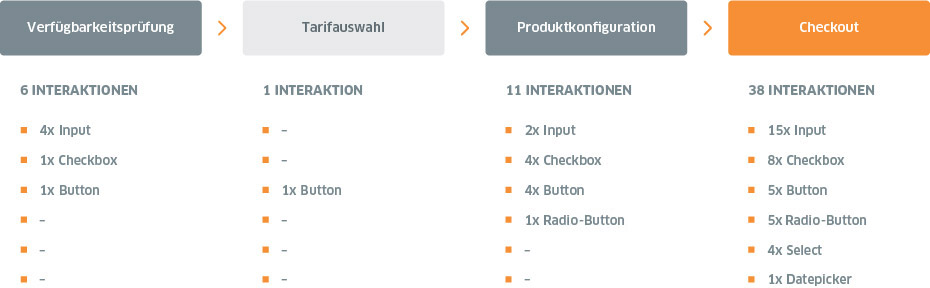
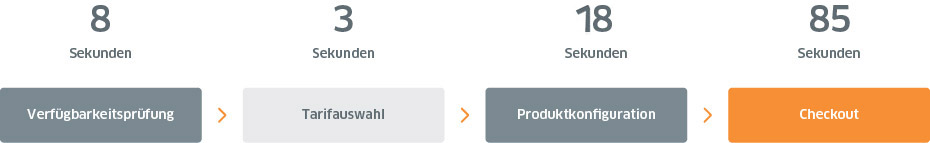
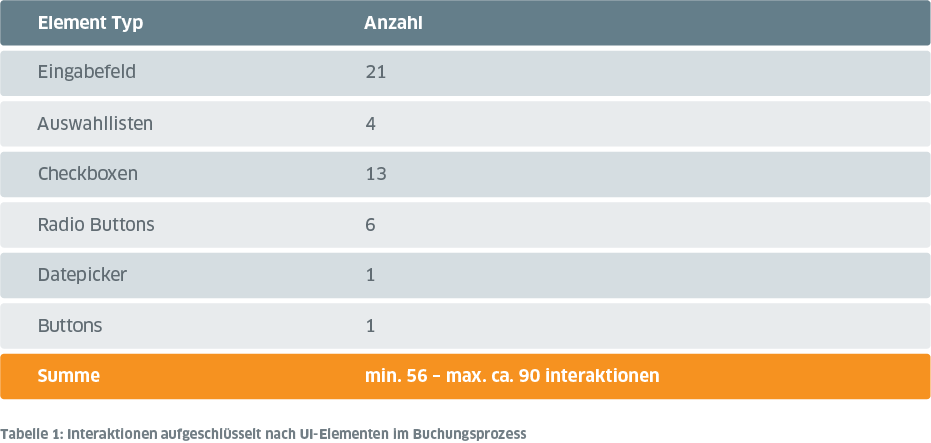
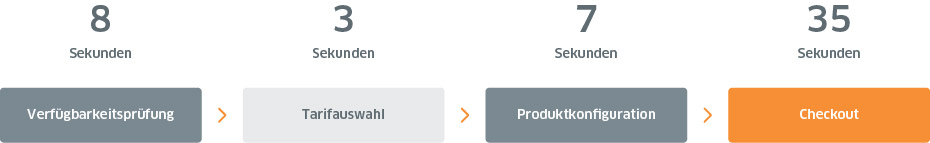
Um eine Buchung abzuschließen, sind im Mittel 73 Userinteraktionen notwendig. Dabei dauert es etwa zwei Minuten, um den Buchungsprozess manuell zu durchlaufen.

Mit Fetchbot wurde die Buchungsdauer auf eine Minute reduziert. Nach den ersten Versuchen in der Praxis kristallisierte sich heraus, dass nicht vollständig auf manuelle Tests verzichtet werden kann, weil gerade die Usability nicht „Erfahrbar" wird. Dennoch lassen sich sämtliche Interaktionen automatisieren, die notwendig sind, um zu einem bestimmten Buchungsschritt zu gelangen.
Soll beispielsweise im letzten Schritt des Checkoutprozesses eine Anpassung vorgenommen werden, so kann mithilfe von FetchBot bis genau zu diesem Schritt automatisiert gebucht werden, um dann manuell weiter testen zu können. Diese Symbiose aus automatisierter und manueller Interaktion beschleunigte die Frondendentwicklung deutlich.
Mit einer dem o.g. Schema entsprechenden JSON-Datei (Konfiguration) lassen sich so auf 140 Zeilen alle Interaktionen zum Abschließen einer Buchung in unserem Workflow abbilden.
Um nicht in jedem neuen Sprint eine neue Konfiguration schreiben zu müssen, pflegen wir ein „MasterSchema“, welches die „Maximalausprägung“ abbildet. Ausgehend von dieser Maximalausprägung lässt sich durch Entfernen der irrelevanten Anteile eine am Anwendungsfall ausgerichtete Automatisierung erstellen.
Im Gespräch mit Kollegen aus anderen Teams erfuhr ich, dass diese puppeteer auch in ihren Side Projects einsetzen, um Daten aus Webseiten zu extrahieren und eigene Services damit zu betreiben. Hierfür war es notwendig, JavaScript Code auf einer geöffneten Seite zu evaluieren. Extrahierte Daten werden in puppeteer als String zurückgegeben und müssen konvertiert werden, um beispielsweise mathematische Operationen damit durchzuführen.
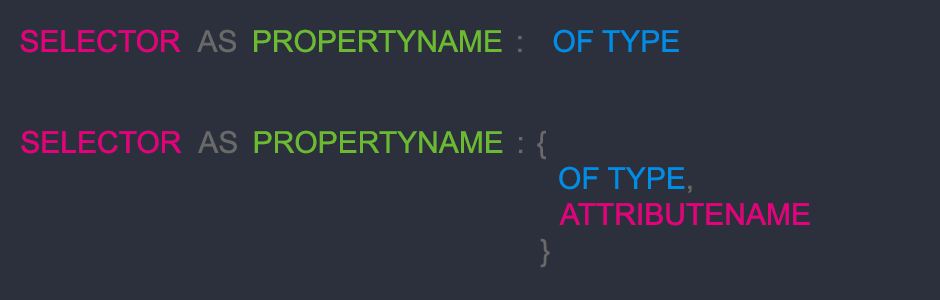
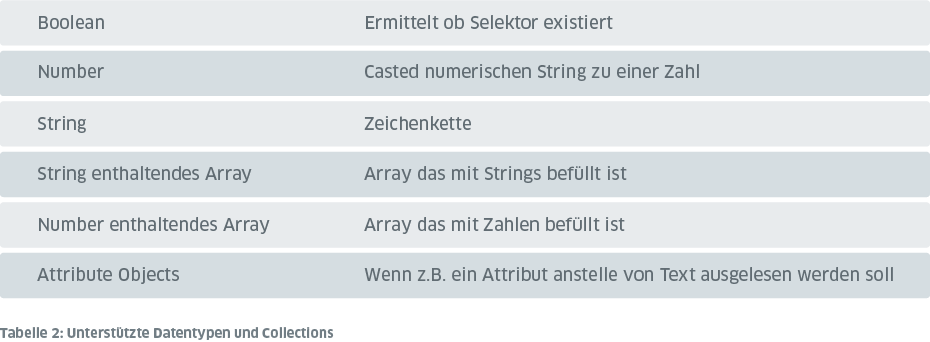
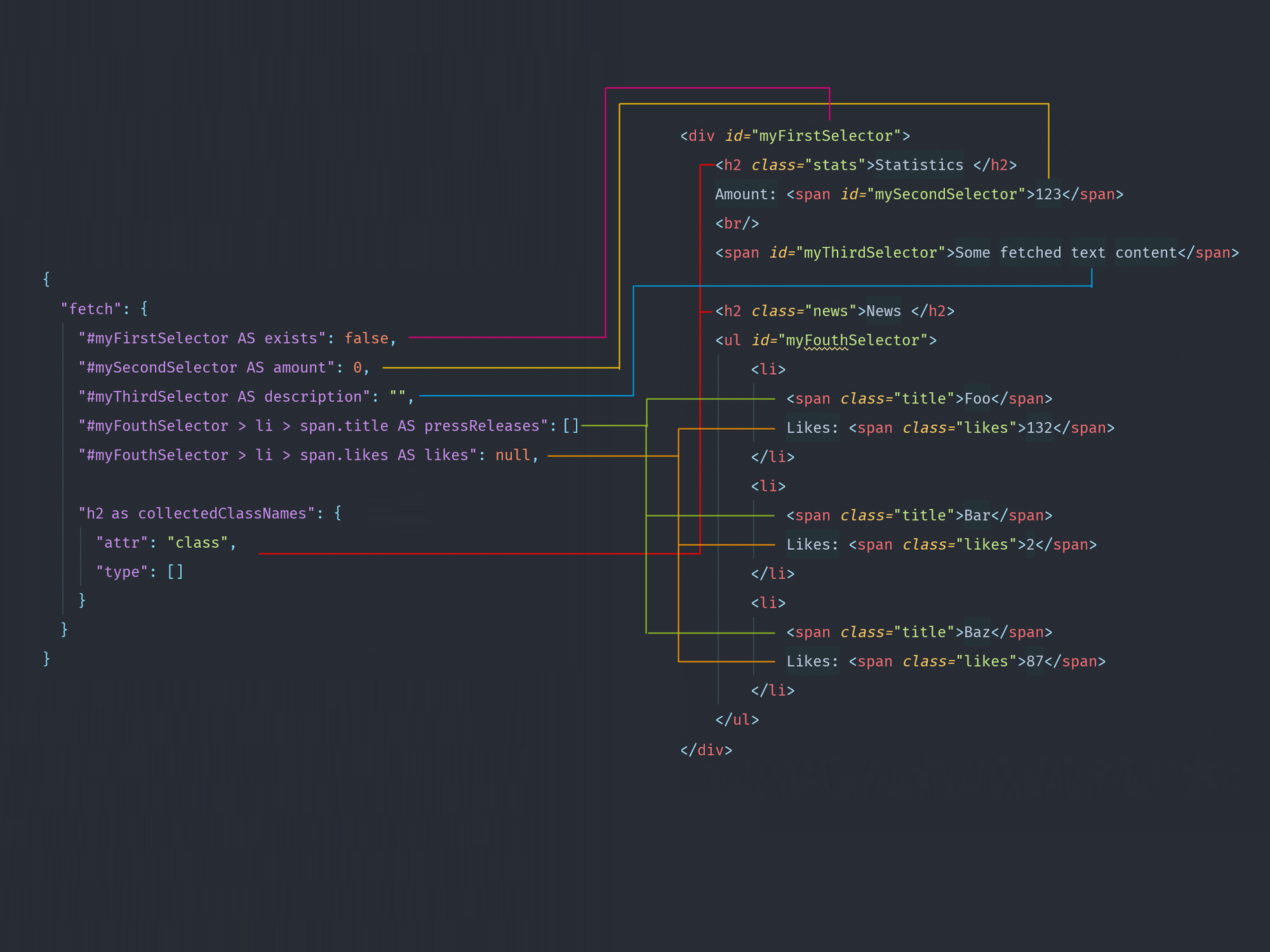
Das Extrahieren von Daten via Konfiguration ist eine weitere Funktion von FetchBot, die letztendlich auch namensgebend für das Tool ist.



Wird ein solcher Block auf einer Seite evaluiert, wird an den gefundenen Selektoren der Content oder Attributwert extrahiert.

Mit dieser Technik lassen sich Webseiten – auch wenn diese Daten asynchron nachladen – wie eine API ansprechen „API-fizieren“. Dadurch ergeben sich viele Möglichkeiten, wie man klassische Webseiten nutzen kann – beispielsweise als Datendienste.
In einem neuen Projekt erzeuge ich die Konfigurationen maschinell, um mit größeren Seiten kontextbezogen interagieren zu können – es bleibt also spannend.
FetchBot zu entwickeln, war eine interessante Herausforderung und hat den langwierigeren Teil meines Arbeitsalltages deutlich reduziert. Das endlos wiederholende Ausfüllen von Formularen kann schon sehr eintönig werden. Außerdem konnte ich so mit Kollegen Gedanken austauschen und ein Projekt vorantreiben, das mir bei meinen privaten Datenprojekten ebenfalls den Alltag erleichtert.
FetchBot ist nicht so leistungsfähig, wie ein für den Anwendungsfall optimierter Crawler. Dennoch ist es schnell genug, um viele Webseiten maschinell zu analysieren und daher sehr einfach zu bedienen. Es reicht völlig aus, die Chrome Entwicklertools und JSON zu beherrschen, um jede Webseite als API ansprechen zu können.