Get in touch
Die Zeiten haben sich geändert. Die digitale Welt besteht schon lange nicht mehr ausschließlich aus Websites, E-Mail und traditionellem E-Commerce. Connected Cars, Smartphones, Tablets und Laptops, Wearables, Smarthomes und -speakers sowie In-Store-Touchpoints wie Kioske, Magic Mirrors oder Endless Aisles sind nur einige der Touchpoints, die Verbrauchen nutzen können, um mit Unternehmen zu interagieren bzw. um Waren zu kaufen. Wenn wir noch Third-Party-Kanäle, Partner und Vergleichsportale berücksichtigen, sind die Verkaufskanäle nahezu unbegrenzt. Und täglich kommen neue hinzu.
Diese Komplexität hat auch Auswirkungen auf die Technologie, die eingesetzt wird, um E-Commerce zu betreiben. Bestimmten bis vor Kurzem noch monolithische Architekturen, komplett mit in der bestehenden IT-Umgebung integriertem Front- und Backend, die E-Commerce-Landschaft, so stößt dieser Ansatz heute sehr schnell an seine Grenzen. Unternehmen und Kunden verlangen nach Geschwindigkeit, Agilität, Flexibilität und Skalierbarkeit. Unternehmen wollen E-Commerce-Plattformen auf Lösungen aufbauen, die nachhaltig sind und problemlos neue Touchpoints integrieren können. Endkunden wiederum wollen individuell angesprochen werden und ihre Einkäufe zu einem für sie geeigneten Zeitpunkt erledigen. Hierbei spielt der Kanal vordergründig eine untergeordnete Rolle – Hauptsache, es funktioniert. Kurz gesagt: Kunden erwarten die optimale Shopping Experience über eine Vielzahl von Touchpoints. Hier kommt „Headless E-Commerce“ ins Spiel.
„Headless E-Commerce“ bezeichnet eine Architektur, in der Backend- und Frontend einer E-Commerce-Lösung voneinander getrennt sind. Der Shop (Frontend) ist per flexible API-Schnittstellen mit dem Backend verbunden. Dabei ist es dem Backend egal, von wo die API-Calls kommen, ob von einem Headless Web Frontend, von einer Mobile App oder einem IoT-Device. Im Allgemeinen ermöglicht dieser API-basierte Headless E-Commerce-Ansatz es Unternehmen, Commerce-Funktionalitäten schnell und effizient in jedes andere System einzubinden, ohne die gesamte Architektur zu beeinträchtigen.
Bei klassischen E-Commerce-Shops hingegen bilden Backend und Frontend eine feste, integrierte Einheit. Dieser monolithische, starre Kern erschwert die Integration von neuen Applikationen beziehungsweise Veränderungen im System, da hier das Frontend keine Funktionalitäten selber bereitstellt. Hinzu kommt, dass bei klassischen E-Commerce-Lösungen das Frontend meist über komplexe und zum Teil proprietäre Templating Engines an das Backend angebunden werden muss.
Anders gesagt, mit einer traditionellen E-Commerce-Architektur ist es schwieriger, komplexer und ineffizienter auf Veränderungen im Markt, im Kaufverhalten der Kunden und in der technologischen Entwicklung zu reagieren. Anpassungen erfolgen langsam, neue Funktionen haben eine lange Time-to-Market.
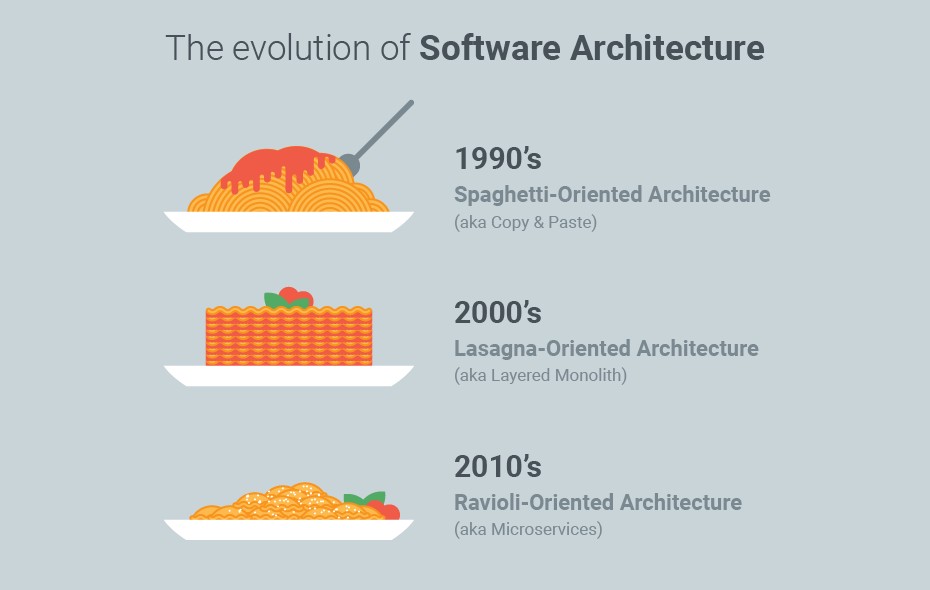
Die Entwicklung der Software-Architektur von einem traditionellen „All-in-One“-Ansatz hin zu einem flexiblen Headless-Modell lässt sich gut mit der in Entwicklerkreisen kursierenden Pasta-Analogie (Abb. 1) veranschaulichen. So können wir die Architektur der 1990er Jahre mit Spaghetti vergleichen. Code war damals so ineinander verflochten, dass jede Veränderung in der Software weitreichende und meist unvorhersehbare Konsequenzen hatte. Code wurde häufig nach dem „Copy-and-Paste“ Prinzip geschrieben.
Anfang des Jahrtausends hatte sich Software zu einer vielschichtigen, monolithischen Architektur gewandelt, die Lasagne ähnelte.
Heute gleicht die Software-Architektur Ravioli, mit kleinen, lose verbundenen, flexiblen Elementen (analog zu Microservices) die ähnlich auch in einem Headless-Ansatz zu finden sind.

Diese Flexibilität einer Headless Software-Architektur ist auch der Schlüssel, um E-Commerce-Lösungen so zu gestalten, dass Kunden immer eine optimale User Experience haben. Es geht nicht mehr einzig darum, einen Shop für das Web zu bauen und die E-Commerce-Transaktion so effizient wie möglich zu gestalten. Vielmehr geht es darum, Kunden so abzuholen, wie es für sie am besten ist – zur optimalen Zeit, am optimalen Ort und über den optimalen Kanal. Es geht darum, Vertrauen zu schaffen und Kunden langfristig an Unternehmen und Marken zu binden. Was Unternehmen benötigen, ist ein Ansatz, der ihnen die Flexibilität gibt, auch bei neuen Touchpoints vorbereitet zu sein, ohne neue Software kaufen oder ihre bestehende IT-Landschaft komplett überarbeiten zu müssen. In Anbetracht der eingangs erwähnten Komplexität im E-Commerce-Umfeld sowie den unzähligen bekannten und (noch) unbekannten Touchpoints bietet eine Headless Architektur eine Reihe von Vorteilen, darunter:

Wie bereits erwähnt, ist eines der größten Benefits einer Headless Architektur Geschwindigkeit. Eine Headless Lösung ist in der Lage, dynamische Inhalte schneller und ohne Caching zu rendern (Stichwort: Time To First Byte – TTFB). Positive Auswirkungen auf das Business sind unter anderem höhere Conversion Rates sowie deutlich bessere Google Rankings.
Wir haben uns bei AOE umfassend mit dem Thema Headless auseinandergesetzt und uns entschieden, ein eigenes Open Source E-Commerce Frontend Framework für Headless E-Commerce zu entwickeln, Flamingo. Mit Flamingo können wir sämtliche Vorteile dieses Ansatzes für die Lösungen unserer Kunden nutzen, inklusive der größeren Geschwindigkeit, die auch durch den API-First-Ansatz ermöglicht wird.